A <canvas> is like a drawing board where we will draw images, shapes, or text.
In this activity, you’re going to learn how to create a canvas of the size of your map and draw a few tiles on it.
As with other examples, create a directory to store your project files.

Place your tileset image in this directory.

Open your favorite text editor, create a new file, and save it as game.html. This file will contain the code for the video game.


Inside the game.html file, create an HTML <canvas> element.

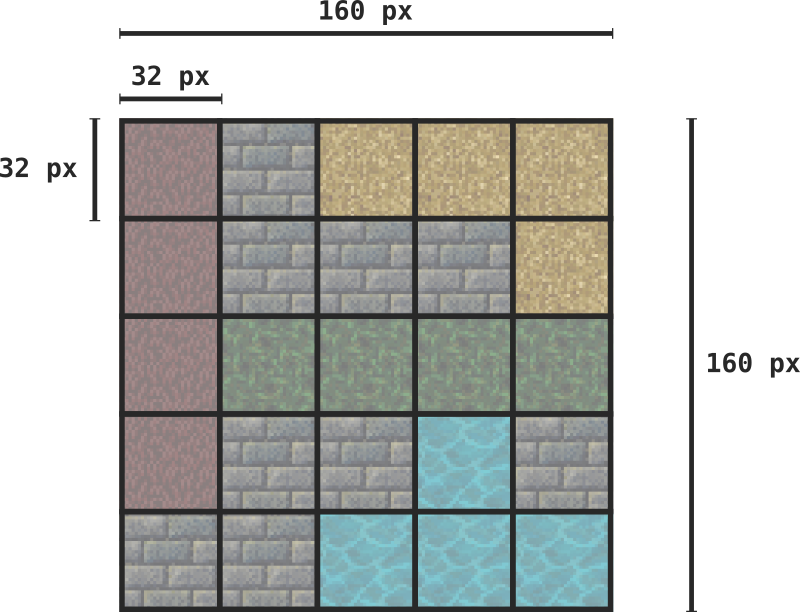
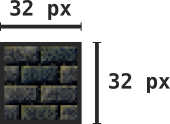
Since we are creating a 5x5 tile map, and each tile is 32x32 pixels, the canvas we just created should be 160x160 pixels (32 pixels x 5 = 160 pixels).
A border has been added to the canvas to clearly show its boundaries in the browser.
Save the file and open it in your browser.
- A blank canvas - Now you are ready to draw on your canvas!
Retrieving the <canvas> element and its context.
As in previous chapters, add the following <script> tags to your HTML file, where you will write the JavaScript code to load the tileset and draw the tiles in the canvas.
Retrieve the canvas object and assign it to a variable named canvas.
Next, retrieve the rendering context. context contains the necessary methods to draw on the canvas.
Let’s draw a tile on our canvas!Loading the tileset image.
First, load the tileset image.
Use .addEventListener("load" ... to wait until the tileset image is loaded.
As you are going to draw parts of the tileset image onto the canvas, you need to wait until the tileset image is fully loaded before using it. It’s like waiting for your puzzle pieces to be in front of you before you start building!
The event listener listens for the image to finish loading. Once it does, the computer executes the function.
You are ready to draw on your canvas!.
Drawing on the canvas.
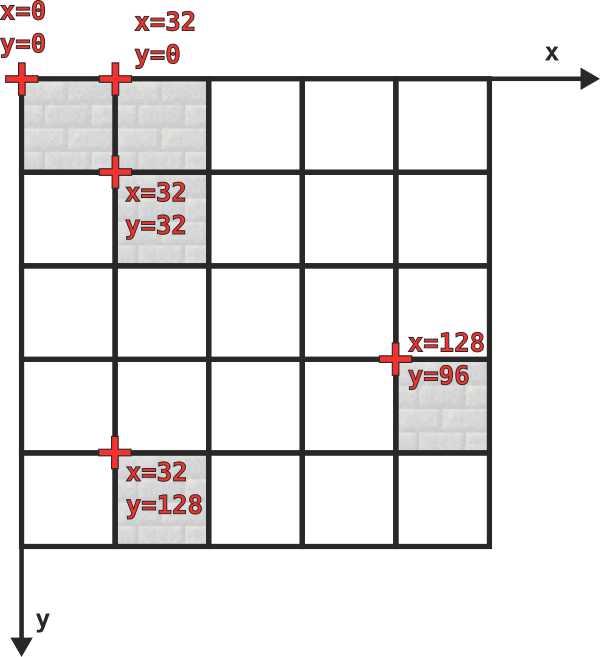
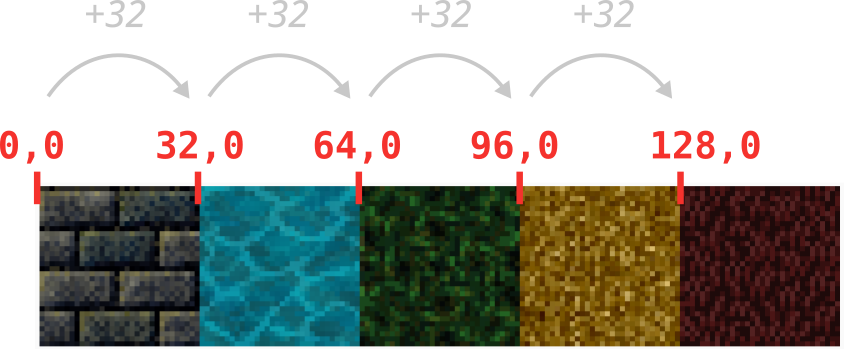
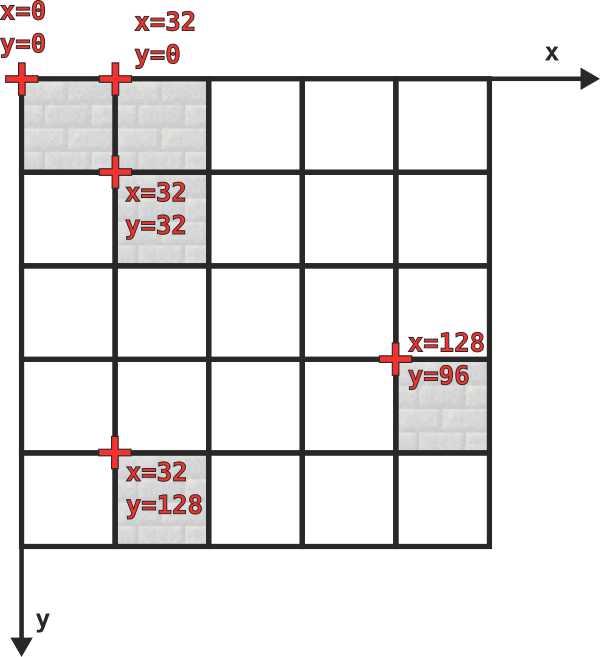
Since each tile is 32x32 pixels, here are some example coordinates where to draw the tiles.

Once the image is loaded, use context.drawImage() to draw a tile from the tileset onto the canvas.
Try drawing a second tile. A third... A fourth...
Once the image is loaded, you are calling the drawImage function, which draws an image, or, in our case, a part of the tileset image, onto the canvas.
As the first argument, you pass the image, which is the tileset.
The second and third arguments are the coordinates of the tile in the tileset. For example, if you want to draw a wall tile, the coordinates are x=0 and y=0. If you wanted to draw a shallow water tile, you would pass 32, 0 as the arguments. Since each tile is 32x32 pixels, you should use multiples of 32 for the coordinates.

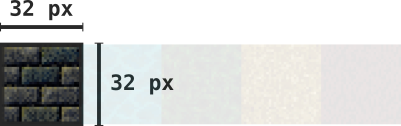
The fourth and the fifth arguments are the width and the height of the tile in the tileset.

Next, let’s tell the function where on the canvas we want to draw our tile:
The sixth and seventh arguments define the position on the canvas where the tile will be drawn. For example, x=0 and y=0 place it at the top-left corner. You can change these values to 32, 0, then refresh the browser to see how the tile shifts. Again: since our tiles are 32x32 pixels, we'll use multiples of 32 for the coordinates.

Finally, the eighth and ninth arguments are the width and height of the tile to be drawn. Since the tile is 32x32 pixels, we use 32, 32 for the width and height.

Can you imagine how to write the same code using fewer lines and making it easily scalable?