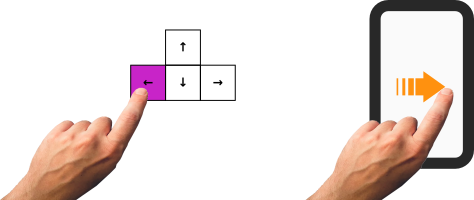
Capture and log keyboard inputs and touchscreen devices' interactions using JavaScript to implement main character movement for our game. Manage DOM events for both PC and smartphones or tablets.

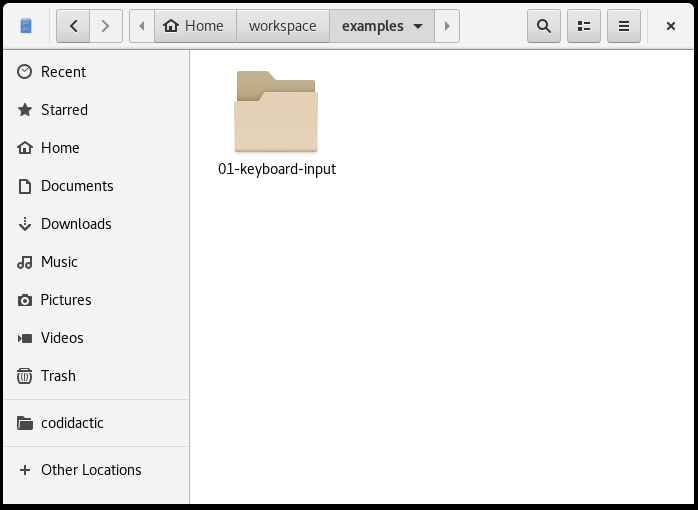
First, create a new directory to store the project files. Name it something like keyboard-input (or any other name you prefer).
Once created, navigate into the directory.


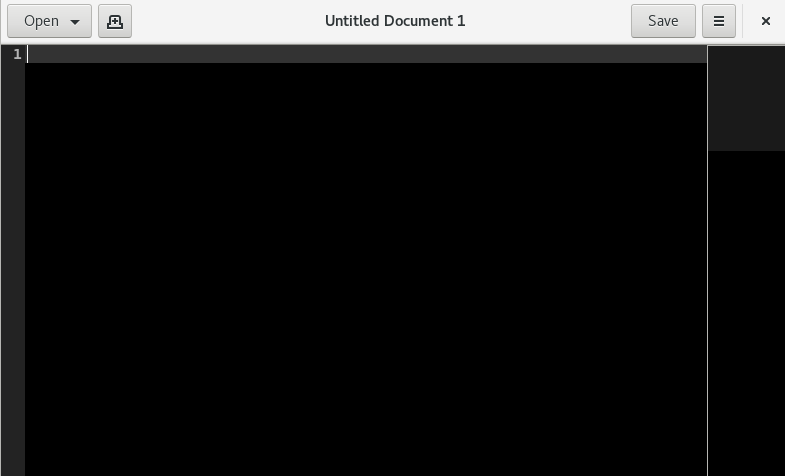
Open your preferred text editor to write the code, such as Gedit on Linux, Notepad on Windows, or TextEdit on macOS. Here are some options for different operating systems:
| Operating System | Text editors |
|---|---|
| Linux | Gedit, Kate, Mousepad |
| Windows | Notepad, Notepad++, Visual Studio Code |
| macOS | TextEdit, Visual Studio Code |
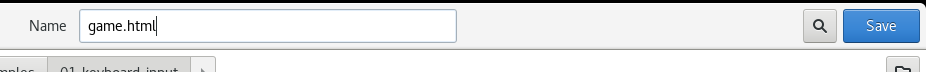
In your text editor, create a new file and save it as game.html inside the directory you just created.


To test the HTML file, open game.html in your browser.
Press F12 to open the Developer Tools (or use the menu: Tools > Developer Tools). It's recommended to use Google Chrome or Chromium for easier use of the developer tools.
Click on the Console tab to view log outputs. ( if you are using macOS Safari).
If you're using Safari, enable Developer Tools first:
This will bring up a similar panel with tabs like Elements, Console, Sources, etc.


After each change to your code, you can test your game by pressing F5 or clicking the browser's refresh button.

At this point, the page and the Console won't display anything visually.
Inside the game.html file, add the following <script> tags to contain your JavaScript code:
Save the file and open it in your browser. Press F5 to refresh the page. Nothing will be logged yet, but this ensures that the setup is correct.
Inside the <script> tags, add a keydown event listener to detect when a key is pressed:
When the "keydown" event occurs, a function is executed.
Save the file, press F5 to refresh the page in your browser, and check the Console. At this point, even if you press a key, nothing will be logged since we haven't added the code to log the key presses yet.
Log the key pressed in the Console:
The ev.key property captures the key that was pressed. Then, this key is stored in the variable 'key'.
console.log(key); function call logs the value of the 'key' variable to the browser's Console.
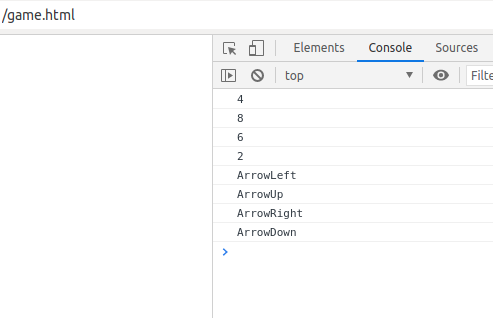
Save the changes. Refresh the page in your browser. Press any key on your keyboard, and you should see the key's value logged in the Console:

Touchscreen devices (like tablets or phones) don't have physical keyboards, so the keydown event won't work. Instead, you'd listen for touchstart and touchend events to detect user interactions.
You can find the code for touchscreen devices here:
However, for now, you can focus on testing the app on a PC with a physical keyboard. Once you're comfortable with JavaScript, you can extend this project to handle touchscreen inputs.
This tutorial guides you through logging touch events on a tablet or phone. You'll create a simple interactive Game Area and log touch behaviors like swipes or taps.
This is the Game Area:
The Game Area is where you'll see your touch interactions logged.
Click the ▶ Run buttons to execute each block of code and see the results immediately in the Game Area.
Click the ▶ Run button to add the following HTML elements inside the Game Area:
The <div id="output"> element will be used to display the logged touch events.
Implement the log function to log the player's touch behavior into the container.
Here's the JavaScript code for the log function. This function will take a message or value and display it in the output container:
You can use this function to log the player's touch behavior calling log(behavior), where behavior is Right, Left, Up, Down.
The following JavaScript code listens for touch events and logs them inside the output container:
Once all the code is in place, try interacting with the Game Area by sliding or tapping your finger. Your touch behavior will be logged inside the Game Area.